Projects
What I have worked on:
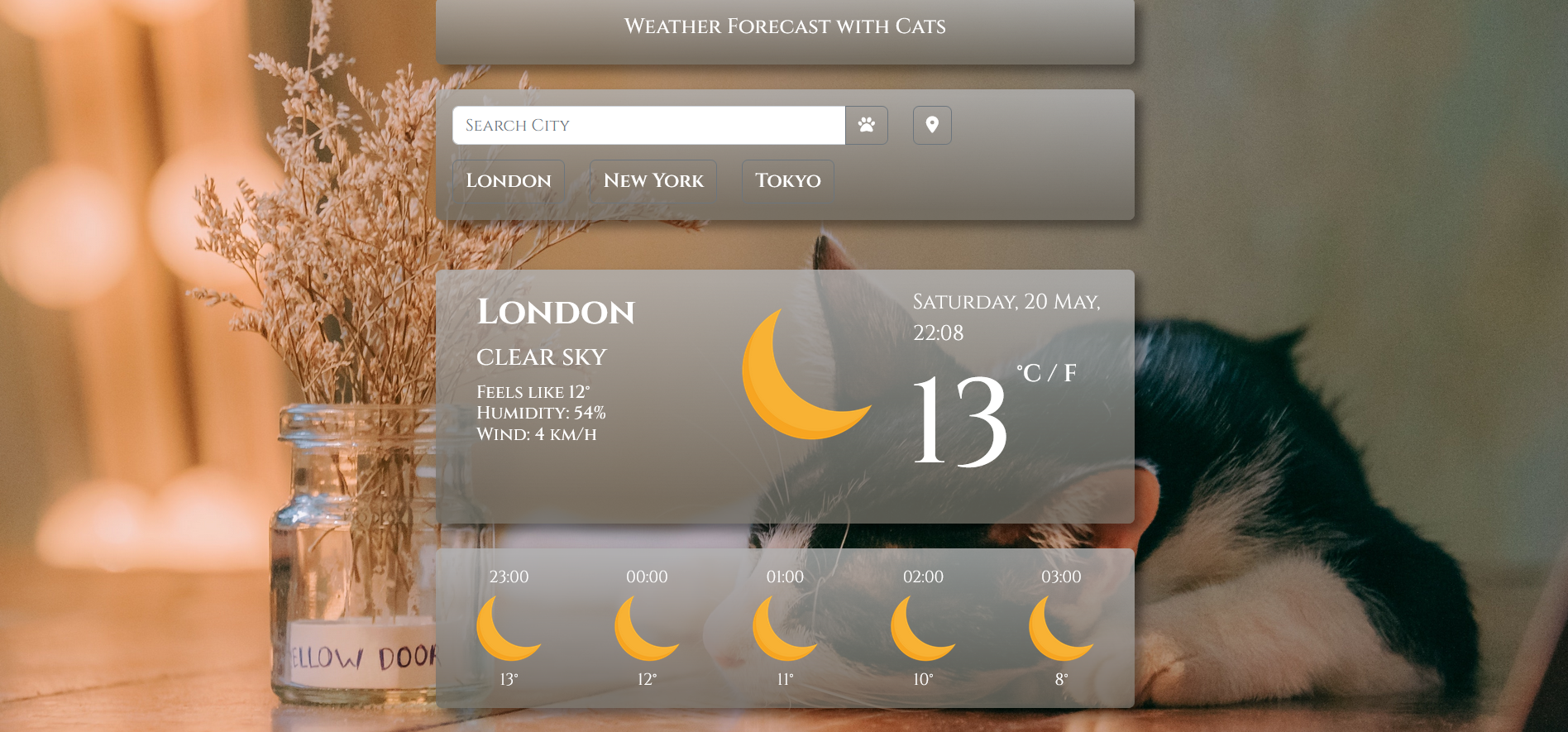
Weather Forecast with Cats, Vanilla JS
This Weather application was created during the SheCodes
Plus course. The main design idea was focused on the animal
I am most passionate about: cats. It allows users to check
the weather forecast for their specified location. It also
displays the temperature for the next five days.
While working on this project, in addition to my existing
knowledge (basics of HTML, CSS, and JavaScipt), I became
more skilled in advanced HTML, CSS, JavaScript, Bootstrap,
integrating live APIs, real-life development workflow, and
hosting.
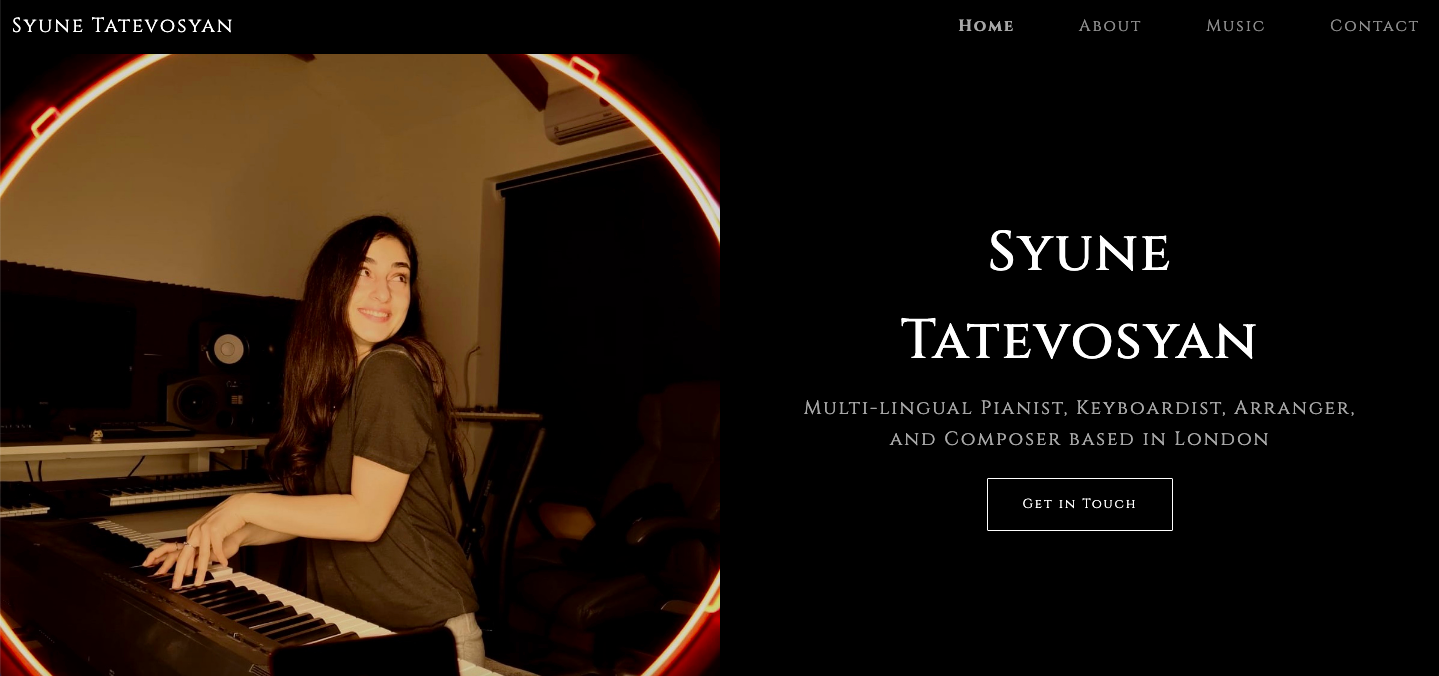
Syune Tatevosyan Portfolio
This project was designed and coded for the musician Syune Tatevosyan. The main goal was to create a responsive and SEO-friendly website that represents her personality and professionalism. Users can find all the necessary information, contact her, listen to her music and watch videos. To build this website, I utilised advanced Bootstrap, HTML, CCS, Multiple Page Hosting, GitHub and Netlify for hosting, ensuring it meets the client's preferences, is responsive, and SEO-friendly.
Weather Forecast with Cats,
React JS
As you may have noticed, this application looks the same as the first one - Weather Forecast, Vanilla JS. The reason for this is that during the SheCodes React course, I learned how to transition my project from Vanilla JavaScript to React JavaScript. It's the same Weather Forecast application but built using a different approach through which I gained experience working with React JavaScript.
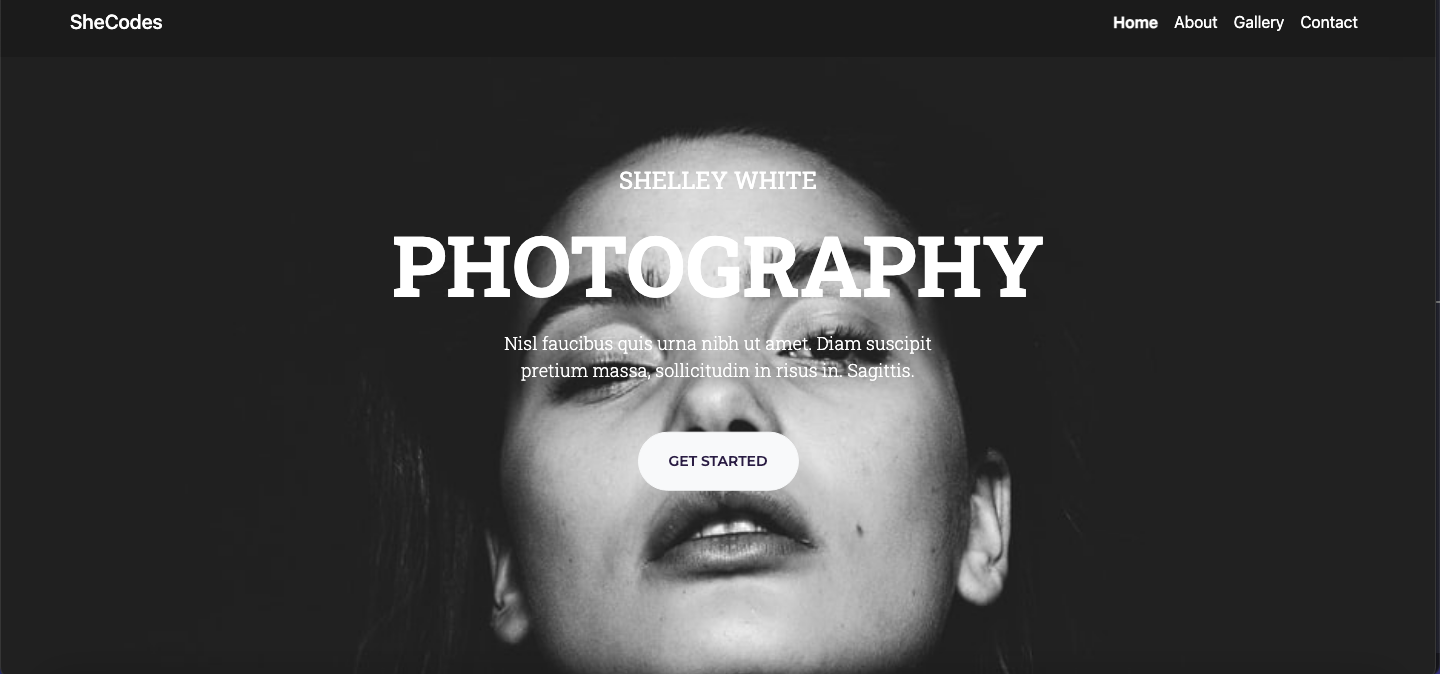
Photography Portfolio
This project was designed and coded for the SheCodes
Responsive course. The main goal was to create a responsive
and SEO-friendly website using the design provided by the
course leader through the Figma design application. Through
building this project, I learned advanced Bootstrap,
Flexbox, Media Queries, Multiple Page Hosting, and how to
make a website SEO-friendly.
Please note that the artist and information represented
in the portfolio are not real; they were created only for
learning purposes to demonstrate skills. That is why some
text is unreadable.